Workshop: Data Exploration with ESRI Operations Dashboard
0. Step back:
Before you dive in to a project make sure you are using the appropriate tool.
Thinking about your purpose will help you choose:
| Insights | Dashboards | |
|---|---|---|
| Are you looking to conduct analyses? | Yes, in depth! | Yes, simple descriptive stats. |
| What is your study timeframe? | What might happen in the future. | Events happening now. |
| What sort of questions are you asking? | ‘How’ & ‘Why’ | ‘What’ |
Then decide what your actual object will look like. The goal of creating a dashboard is to allow your audience to explore your research at their own pace, with a bit of guidance from you to give them context.
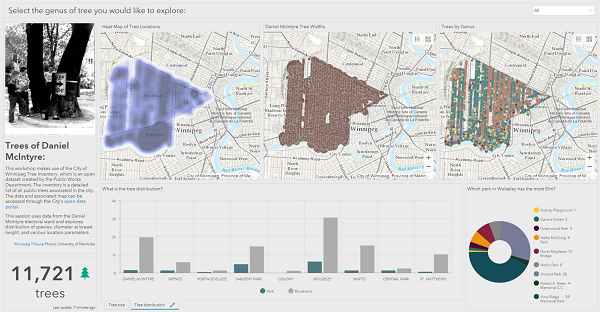
In this case we will be updating the following dashboard to add visual interest, facilitate understanding of trends and create a cohesive experience.
1. Access your workspace:
- Log-in to the Dashboards app on your UM ArcGIS Online account https://univmb.maps.arcgis.com/apps/opsdashboard/index.html.
- The landing page has options for you to create new dashboards, view your existing projects or projects that have been shared with you.
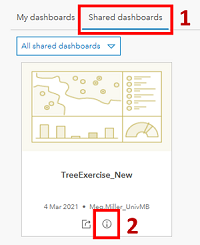
- Select the Shared dashboards option to view the dashboards available.
-
Click the more information option on the bottom of the TreeExercise_New to open dashboard options.
2. Make your own copy of the dashboard to work from:
-
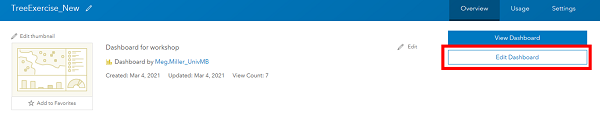
Click the Edit Dashboard option to open the dashboard
-
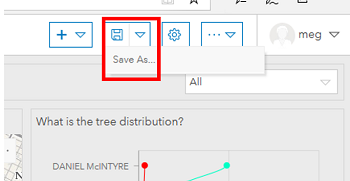
Click the dropdown arrow by the save option at the top of the page, then select the ‘Save As’ option.
- Edit the Title to include your initials (Ie: TreeExerciseNew_MM).
- Click Save, the screen will refresh and you now have your own dashboard to get started with!
3. Add an image to create balance and visual interest.
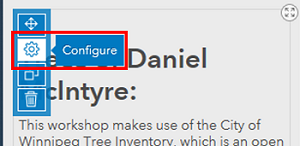
- Hover over the small blue rectangle that appears in the top left corner of the background information block.
-
Select the gear to modify the contents of the block.
- Click in the blank space above the title text to position your cursor where you want the image to be placed.
-
Select ‘Insert Image’ from the available options to open the image dialogue.
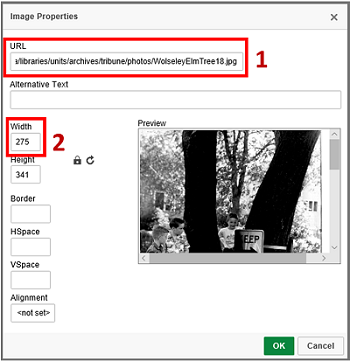
- Paste the following image path into the URL box: https://umanitoba.ca/libraries/units/archives/tribune/photos/WolseleyElmTree18.jpg
-
Adjust the width of the image to ‘275’ so that the image is scaled appropriately to our dashboard.
- Click OK to insert the image.
- Double check your image has inserted above the title.
- Click ‘Done’ on the bottom right side of the screen to save your edits.
-
Your screen should now look something like:
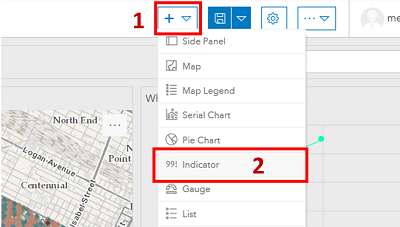
4. Add an indicator to the dashboard:
- Click Add Element at the top of your dashboard.
-
Select the Indicator option from the list.
-
Click on the layer under the ‘Daniel McIntyre Trees by Genus’ map to select the data to link to the counter (in our case all the maps are using the same data set).
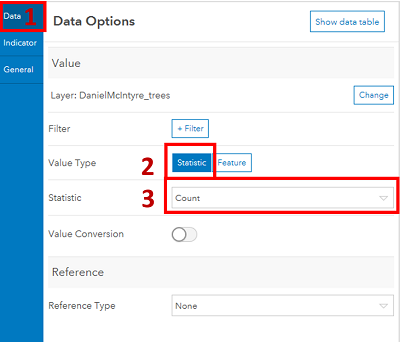
- In the data panel that opens:
- Value Type: statistic,
- Statistic: count
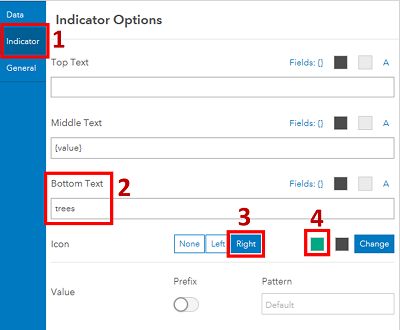
- In the indicator panel:
- Bottom Text: Trees
- Icon: Right > Select a tree from the icon options.
- Click the colour swatch to open the colour picker and give it a colour.
- Click ‘Done’ in the bottom right corner of the screen to create your indicator.
- Move your indicator to be positioned below the Descriptive text box.
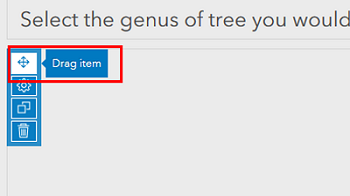
- Hover over the small blue bar on the top left corner of your Indicator to reveal the Drag Item option at the top of the list.
- Click and drag the item until you are over top of the Descriptive text box move your mouse towards the bottom of the box and you will be given the option to dock as a row, release the mouse button.
- Adjust the size of the objects to reveal the entire text box by dragging the margins between the two objects downwards.
-
Your dashboard should now look something like:
5. Link header filter to dashboard.
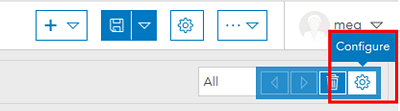
-
Hover over the dropdown filter in the top right corner of the screen to reveal the filter configuration option.
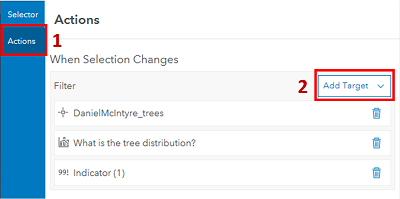
- Under the actions panel click the ‘Add Target’ option, and add the following three (3) elements:
- DanielMcIntyre_trees (this is the Genus map)
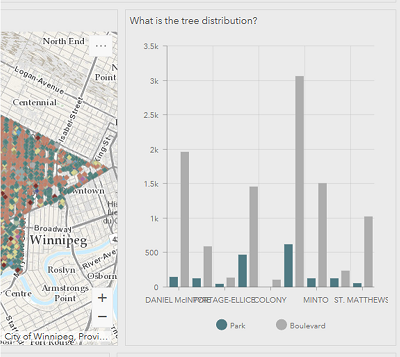
- What is the tree distribution (this is our line graph
- Indicator
- Click ‘Done’ in the bottom right corner to save your changes.
- Now selecting different options from the dropdown should filter your dashboard elements.
6. Edit and relocate a chart.
The line graph is an inappropriate choice here as it implies the dataset is continuous, and it’s colour palette does not match with the rest of the dashboard. If we step back, we can see the two tree charts are very similar in that they both break things down by neighbourhood and tree location (park, boulevard…). Once we adjust from horizontal to vertical bars, we can see these are ideal candidates to stack!
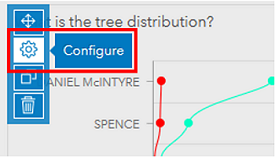
-
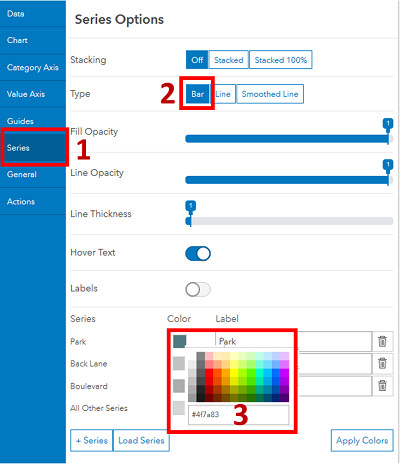
Hover over the small blue rectangle in the corner of the Tree Distribution chart to reveal the configuration options.
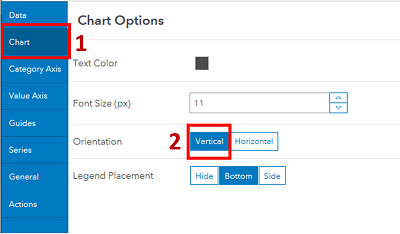
-
Under the Chart options we will adjust Orientation to be Vertical
- Under the Series options:
- Type: Bar
- Park Colour: Click red box and enter ‘#4f7a83’
- Boulevard Colour: Click red box and enter ‘#adadad’
- In the bottom right corner click ‘Done’ to save your edits.
-
Now your graph should look something like:
- Move your chart to be stacked on top of the other neighbourhood chart.
-
Hover over the small blue bar on the top left corner of your Indicator to reveal the Drag Item option at the top of the list.
-
Click and drag the item until you are over top of the middle of the other chart. A small blue square will appear (sorry, I can’t screenshot this) and the option to stack the items will be revealed, release your mouse button.
-
-
Your Dashboard should now look something like:
7. Add a Legend to the Genus map.
While the map depicting tree types does have an included legend that can be opened, for ease of use we are going to add a separate legend next to it to improve dashboard usability.
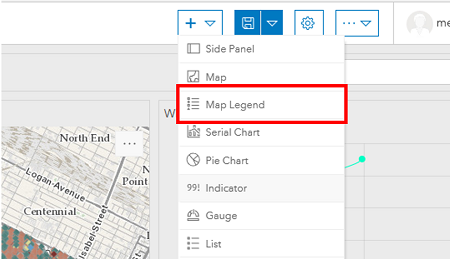
- Click Add Element at the top of your dashboard.
-
Select the Map Legend option from the list.
- Ensure ‘Daniel McIntyre Trees by Genus’ is selected for the map.
- In the bottom right corner, click ‘Done’ to create your legend.
- Move your legend so that it is in line with the tree type map.
- Hover over the small blue bar on the top left corner of your Indicator to reveal the Drag Item option at the top of the list.
- Click and drag the item until you are over the right side of your tree map, the option to dock as a column will be revealed, release your mouse button.
- Adjust the size of your legend by dragging the margin between the legend and map to the right (you will probably need to resize all of your maps).
-
Your Dashboard should now look something like:
Congratulations! You made it through!
Questions? Concerns?
Data: Winnipeg Open Data: Tree Inventory