Piktochart exercise – Making a bite-size visual
0. Step back:
Before we dive in to making a graphic you need to decide what your purpose is…
- Is it exploratory or explanatory? If exploratory, maybe an infographic isn’t the best option.
- Where will it be used? This will help us select appropriate size, and visual elements.
- What is your data capable of? Don’t mislead the audience or create chart-junk!
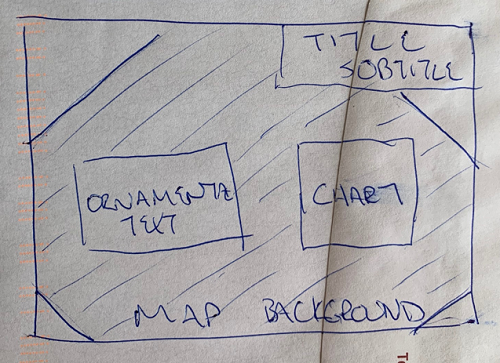
Then decide what your actual object will look like. The goal of creating an infographic is to educate your user by providing context and supporting visuals around a certain theme or trend. Physically sketch out what you are thinking about.
In this case:

1. Access your workspace:
- Log-in to your free Piktochart account (https://create.piktochart.com/)
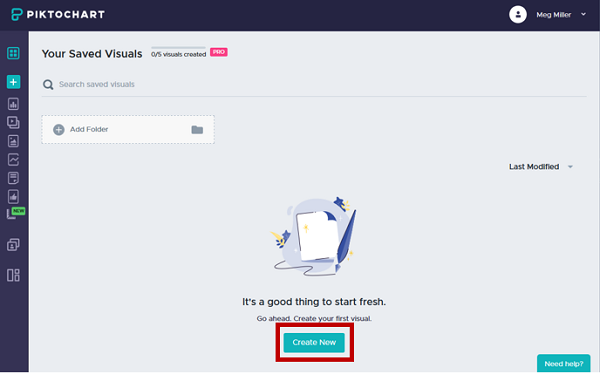
- The dashboard page is your landing page.
NOTE:
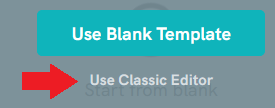
As of March 1 Piktochart updated their interface, to make use of the interface depicted in this tutorial ensure you click the Classic Editor option when selecting a template and ignore step 2.
2. Create a new item:
- Click on the option to create a new item.
- Select the infographic option
- We will use the blank template
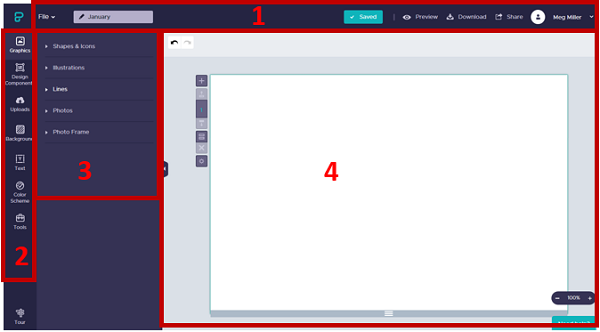
3. Explore Piktochart Workspace:
Numbers 1-4 illustrate the locations of the following elements:
- Piktochart options
- Objects (to create a new elements)
- Properties (options for each of the specific objects)
-
Workspace (where you build your visual)
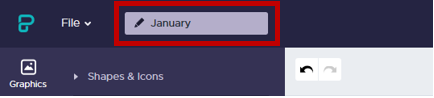
4. Name your item:
In the top left corner of the page there is a textbox for you to name your file. I’ve named mine FebruaryWeather. Name yours whatever you would like.
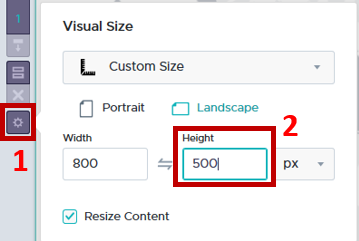
5. Change workspace size.
We want our workspace to be smaller and in landscape orientation.
- Click the gear next to the workspace to open the properties menu
-
Change the height to be 500px
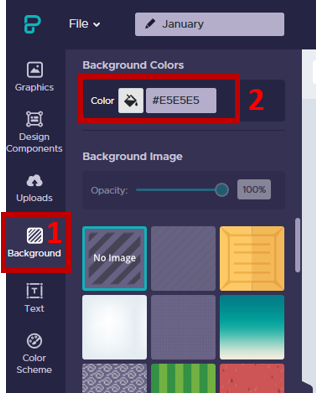
6. Set background.
Stark white and black are hard on the eyes, so we will start by setting the background colour to a light grey.
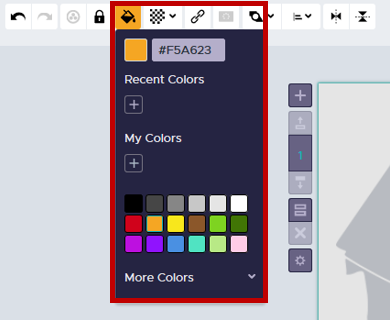
- Select the Background option from the list of tools
- Under the Background Colours heading, select light grey by clicking on the paint bucket (or type Hex code #e5e5e5 into the box).
- Your workspace should look something like:
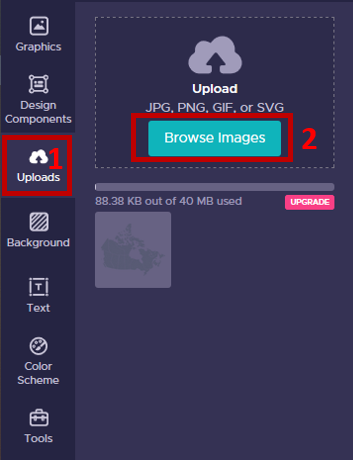
7. Upload an image.
We are going to use a map of Canada as a background image to provide some visual interest and ground the audience.
- Select the Uploads option from the list of tools
-
Browse to your data folder and select the map image to upload.
- Once the image has uploaded, drag and drop it into your workspace
8. Scale the image to act as a background.
We are going to scale this image up and set it so that it acts as a background.
- Left click the image once to select it
- So that it doesn’t skew, hold down the shift key and drag and of the handles that appear along the edge to increase the size to be roughly the width of the page
- The top and bottom of the map are cut off, but that’s ok. We just need to make sure the positions for Toronto and Winnipeg are visible
- In the image properties toolbar that appears while the image is selected
- Change the opacity of the image to make it less dominant, by clicking the checkerboard
- Then click the lock so that the image doesn’t accidentally get selected and shift, we will be placing other elements on top of it.
-
Your workspace should now look something like:
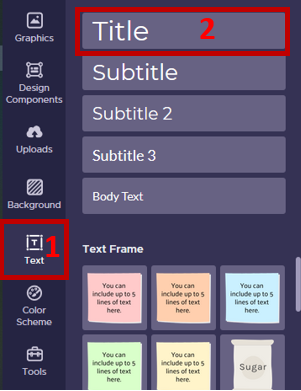
9. Add a Title/ Subtitle/ Surround text.
We don’t want to overwhelm the user, but we do want to create something visually interesting. A good way to think about it is to select one ornamental text for titles/ emphasis and one plain one for everything else. I selected Oswald and Roboto Condensed, but you can select whatever you want.
-
Select the Text option from the list of tools
- Drag and drop the Title block onto your workspace
Copy and paste the following text into the block that has appeared in your workspace:
Where would you rather spend February?
Winnipeg or Toronto - You can select text within the block and change its properties using the text properties menu that appears.
I am going to:- Bold the first line of the Title,
- Right justify for visual interest
- Apply a different colour to each city name
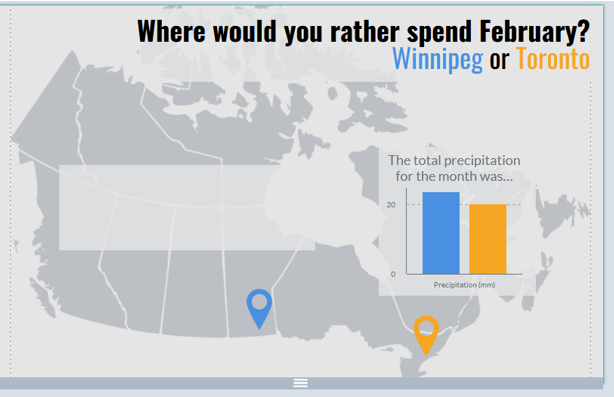
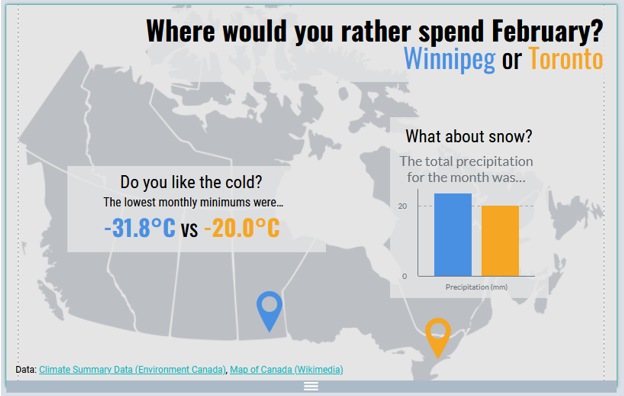
- Your workspace should look something like:
10. Add some graphics
We are going to add some icons to the image and carry our colour scheme through the infographic with (in my case) blue being used to represent Winnipeg, and Orange for Toronto.
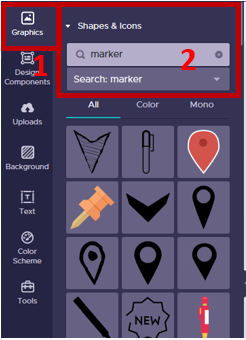
- Select the Graphics option from the list of tools.
-
To add a marker icon select the Shapes & Icons option and search the word marker.
- Select any of the black (mono) options available and drag and drop it onto the workspace.
- Hold down the shift key to keep proportions and drag the handles to resize (once something is in the workspace you can copy + paste it to duplicate).
- Add a second marker to the map
- Drag one the markers to the vague locations of Winnipeg and Toronto on the map
-
Select each marker and use the graphic toolbar to change their colours by clicking on the paint can icon:
- Your workspace should look something like:
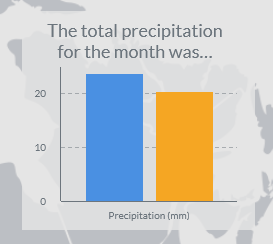
11. Add a chart
We are going to add a bar chart visualizing total precipitation to our graphic.
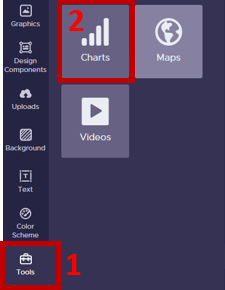
- Select the Tools option from the list to tools
-
Add the Chart option by clicking on it once:
- In the Chart dialogue box that opens
- Select the first chart option on the left for vertical bars
- Delete the sample data and paste in the following:
| Winnipeg | Toronto | |
|---|---|---|
| Precipitation (mm) | 23.7 | 20.4 |
-
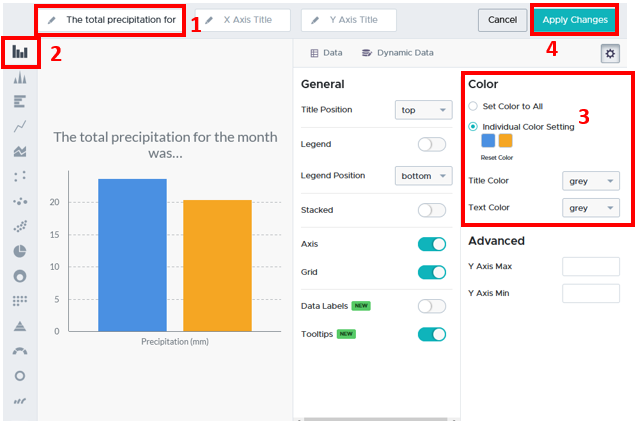
To edit the chart properties click the gear in the top right corner of the dialogue box.
a. For a title we can add:
The total precipitation for the month was…
b. To change the bar colours to match our colour theme select: Individual color setting, and select your city colours to represent their respective values by clicking on the colour swatches.
- Click Insert Chart in the top right corner
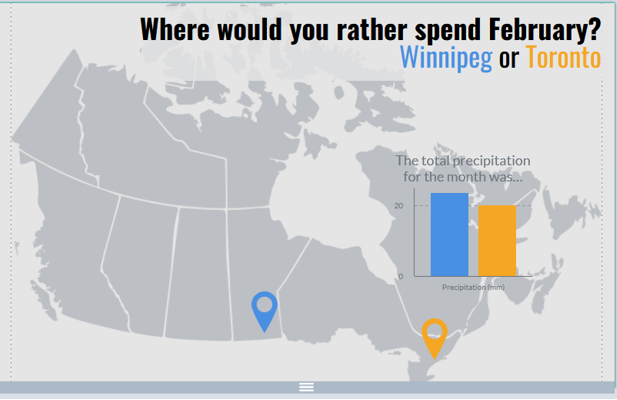
- With the chart selected use the handles to shift and resize it to sit over top of the Maritime provinces with the entire title visible.
- Your workspace should look something like:
12. Reduce visual clutter
You can see that the image in the background is competing with our text. To deal with this we will use some semi-transparent boxes.
- Select the Graphics tool from the left side of the screen
- Under the Shapes & Icons options select the square
- Resize the square so that it is slightly larger than your chart.
- Use the image graphic toolbar to:
- Change the colour to light grey
- Transparency to 80%
- Arrange option to send backward behind the chart and in front of the map
-
It should look something like:
- Copy and paste this box two times to create a background for our title, as well as our descriptive text.
- Resize and position one behind the title
- Resize and position the other over the western territories and provinces,
- Your workspace should look something like:
13. Add decorative descriptive text
The built in options in are sometimes very limited, so finding work abounds is important. Here we will use three separate blocks of Body text to add some visual interest to our descriptive text.
- Select the Text option from the list of tools
- Drag and drop three Body Text blocks onto your workspace
- Copy and paste the following text into each of those blocks that has appeared in your workspace:
Do you like the cold?
The lowest monthly minimums were…
-31.8°C vs -20.0°C -
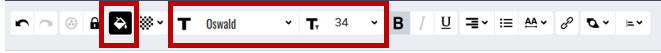
Select the text within each block and change it’s properties using the text properties menu that appears.
Line 1: Roboto Condensed 23
Line 2: Roboto Condensed 16
Line 3: Oswald, Bold, 30, colours to match the cities - I added a bit more descriptive text: a title for the graph, and the data source
Congratulations! You made it through!
Questions? Concerns?
Data: Climate Summary Data (Environment Canada), Map of Canada (Wikimedia)